Travis CI 入門:GitHub + Travis CI で継続的インテグレーション
1. Travis CI とは
Travis CI はオープンソースコミュニティのためにホストされた CI(継続的インテグレーション)サービスです。
継続的インテグレーションってなんだ?
継続的インテグレーション、CI(英: continuous integration)とは、主にプログラマーのアプリケーション作成時の品質改善や納期の短縮のための習慣のことである。エクストリーム・プログラミング (XP) のプラクティスの一つで、狭義にはビルドやテスト、インスペクションなどを継続的に実行していくことを意味する。特に、近年の開発においては、継続的インテグレーションをサポートするソフトウェアを使用することがある。
Travis CI は GitHub と連携しており、CI したいリポジトリーを接続しておくと、Travis CI がコミットを取得して、設定ファイル通りにビルド・テストしてくれます。そしてビルド・テストに失敗するとメール(他も可)で結果が送られてきます。
以下のような流れでビルド・テストが行われます。
+---> [Developer] --- (1) ---> [GitHub] <---+
| |
+----- (3) ----- [Travis CI] ----- (2) -----+
(1) ソースコミット
(2) 未テストのコミット取得
(3) テスト結果を送信
そもそもの CI を深く知りたい方は以下の書籍が参考になると思います。
- 初めての自動テスト ―Webシステムのための自動テスト基礎
- 継続的デリバリー 信頼できるソフトウェアリリースのためのビルド・テスト・デプロイメントの自動化
- 継続的インテグレーション入門
- Jenkins実践入門 ~ビルド・テスト・デプロイを自動化する技術
GitHub と CI との連携は書籍 GitHub実践入門 が参考になるかもしれません。
2. Travis CI のサポート言語
以下のプログラミング言語をサポートしています。
- C
- C++
- Clojure
- Erlang
- Go
- Groovy
- Haskell
- Java
- JavaScript (with Node.js)
- Perl
- PHP
- Python
- Ruby
- Scala
3. ビルドのライフサイクル
- 言語の切り替え
- GitHub からプロジェクトのリポジトリーをクローン
before_installスクリプトを実行- クローンしたディレクトリーに移り、依存関係のインストールコマンドを実行
before_scriptスクリプトを実行- テスト用の
scriptコマンドを実行 after_scriptスクリプトを実行after_successまたはafter_failureスクリプトを実行
4. 設定ファイル(.travis.yml)
設定ファイルはリポジトリーのルートディレクトリー直下に .travis.yml という名前で配置します。
このファイルの中には、以下のようなことを YAML 形式で記述します。
- プロジェクトで使用しているプログラミング言語
- ビルド前に実行しておきたいコマンドまたはスクリプト(例えばインストールや依存ライブラリの更新など)
- テストスイートを走らせるためのコマンド
- ビルドの失敗を通知する先(Eメール、Campfire、チャットルーム)
5. 設定ファイル(.travis.yml)の設定例と解説
language: php
php:
- "5.4"
- "5.3"
before_install:
- command1
- command2
before_script:
- php composer.phar install
- php app/console xxxx
script:
- phpunit -c app
- phantomjs xxxx/run-jasmine.js xxxx/test.html
notifications:
emails:
- [email protected]
- [email protected]
on_success: always # default: change
on_failure: always
まず、language にはプログラミング言語を指定しています。
language: php
次にバージョンです。ここは言語によってキーが変わります。
php:
- "5.4"
- "5.3"
before_install には事前に何かをインストールしておく必要がある場合などのためにコマンドを記述することができます。
before_install:
- command1
- command2
script にはテストスイートを走らせるためのコマンドを記述することができます。
# コマンドが一つだけの場合
script: phpunit -c app
# 複数のコマンドがある場合
script:
- phpunit -c app
- phantomjs xxxx/run-jasmine.js xxxx/test.html
notifications にはテストの結果を通知する先を指定できます。
notifications:
emails:
- [email protected]
- [email protected]
on_success: always # default: change
on_failure: always
on_success は成功時、on_failure は失敗時にどうするかを設定できます。
それぞれ、always change never の 3 種類あり、以下のような意味になります。
| 種類 | 説明 |
|---|---|
| always | 通知を受け取る |
| change | 成功から失敗、または失敗から成功に変わったときに通知を受け取る |
| never | 通知を受け取らない |
6. 設定ファイル(.travis.yml)の検証
設定ファイルが正しいかどうかは Validate your .travis.yml file でチェックすることができます。
7. Travis CI との接続方法
- GitHub の公開リポジトリに
.travis.ymlをアップする - Travis CI に移動し、GitHub アカウントでログインする
- 設定から該当リポジトリのスイッチを ON にする(OFF が見えている状態)
ここまでで一先ず繋ぎこみは完了です。
次に繋ぎこみの確認です。
- 該当リポジトリに何かをプッシュする
- Travis CI のサイト上で確認しているとリポジトリがリストアップされる
- Travis CI からメールが届く
このスクリーンショットは通らなかったテストが通ったときに送られてくるメールです。
.travis.yml に何も記述していない場合は以下のようなメールが届きます。

失敗し続けると…

失敗していたテストが通ると…

on_success を always してテスト成功するとこんなメールがきます。

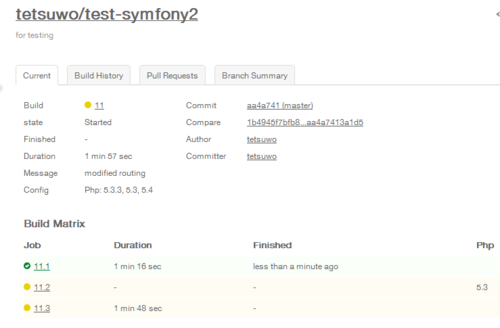
これらのメールもしくは Travis CI のリポジトリ詳細にアクセスするとビルドの詳細な情報を見ることができます。

ぜひぜひやってみてください。
8. Tips
GitHub の README.md で見かける以下の画像を表示させる方法

ステータスイメージの URL 仕様
https://travis-ci.org/[YOUR_GITHUB_USERNAME]/[YOUR_PROJECT_NAME].png
Markdown 形式で表現するとこのようになります。
[
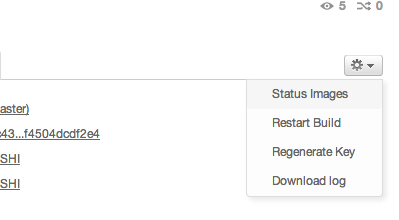
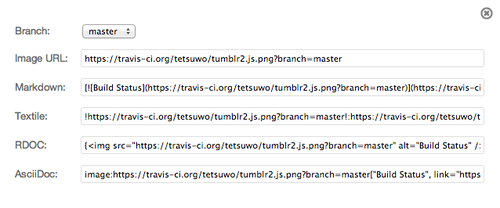
Travis CI 側のリポジトリ詳細画面で自動生成されたものをコピペで使うこともできます。
Status Images をクリックして、

欲しい形式をコピー&ペーストして使います。

適宜置き換えて設置してください。



